Schnelle Barrierefreiheitstests in Firefox
Von Annett Farnetani, veröffentlicht am 15.11.2020
Farbkontrast
- Webseite in Firefox aufrufen.
- Mit der Taste “F12” die Developer Tools in Firefox öffnen.
Es öffnet sich ein Fenster. - Den Reiter "Barrierefreiheit" auswählen.
Sollte der Reiter nicht angezeigt werden. Klicken Sie in den Developer-Tools ganz rechts auf das Icon mit den drei Punkten (Entwicklerwerkzeuge anpassen und Hilfe erhalten). Gehen Sie dann auf "Einstellungen". Aktivieren Sie unter "Standard-Entwicklerwerkzeuge" die Checkbox "Barrierefreiheit". - Der Reiter Barrierefreiheit ist ausgewählt.
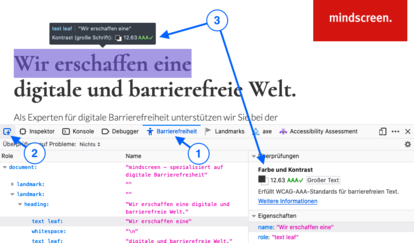
In der oberen Leiste des Fensters links auf das Icon "Wählen Sie ein barrierefreies Objekt der Seite aus" (Figur in einem Quadrat) klicken. - Mit der Maus anschließend auf den zu prüfenden Text fahren (wird hervorgehoben). Es erscheint es Tooltip mit den Kontrastinformationen.
Sie können den zu prüfenden Text anklicken. Die Kontrastangabe erscheint ebenfalls in den Developer-Tools.

Alternativtext
- Webseite mit dem Bild, das Sie prüfen wollen, in Firefox aufrufen.
- Mit der Taste “F12” die Developer Tools im Firefox-Browser öffnen.
Es öffnet sich ein Fenster. - In der oberen Leiste des Fensters links auf das Icon "Element der Seite auswählen" (Pfeil der auf ein Quadrat zeigt) klicken.
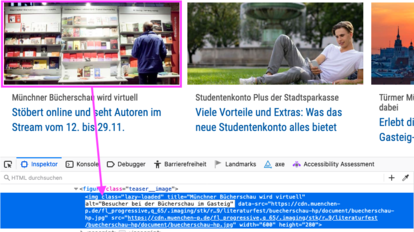
- Mit der Maus anschließend auf das Bild klicken (wird hervorgehoben).
- Unten im Fenster (Developer Tools) in der hervorgehobenen Stelle nach alt=”...” suchen.
Zwischen den Anführungsstrichen finden Sie, wenn vorhanden, den Alternativtext.

Überschriftenstruktur
- Rufen Sie folgenden Link auf: http://pauljadam.com/bookmarklets.
- Suchen Sie in der Tabelle in der rechten Spalte den Begriff “Headings”.
- Gehen Sie mit der Maustaste über “Headings”, halten Sie die Taste gedrückt und ziehen sie den Link in die Lesezeichen. Lassen Sie anschließend die Maustaste los.
- Webseite, die Sie prüfen wollen, in Firefox aufrufen.
- Auf “Headings” in den Lesezeichen drücken.
Um die Markierung zu entfernen, laden Sie die Seite neu.
Alternative:
Browsererweiterung "HeadingsMap" für Firefox
Tastatursteuerung
Navigieren Sie mit Tabulator-, Enter-, Space- und Pfeiltasten durch die interaktiven Elemente der Website.
Testen Sie:
- ob Sie alle interaktiven Elemente in einer logischen Reihenfolge erreichen.
- ob Sie alle interaktiven Elemente auslösen können.
- ob der Fokus (= visuelle Kennzeichnung des interaktiven Elements) sichtbar ist.
Vergrößerung des Layouts auf 400%
- Webseite, die Sie prüfen wollen, in Firefox aufrufen.
- Drücke Sie mehrfach die Tastenkombination Strg + “+”.
Oben im Browser wird der Vergrößerungsfaktor angezeigt.
Testen Sie:
- ob alle Inhalte weiterhin lesbar sind.
- ob die Seite navigierbar ist.
Automatisierter Test
axe-core von deque als Firefox-Plugin: github.com/dequelabs/axe-core
