Schnelle Barrierefreiheitstests mit Developer Tools in Microsoft Edge
Von Annett Farnetani, veröffentlicht am 21.01.2022
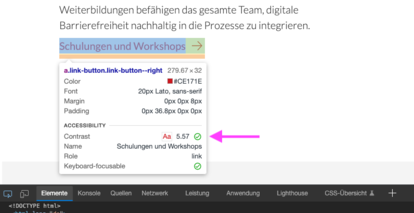
Farbkontrast
- Webseite, die Sie prüfen wollen, in Microsoft Edge aufrufen.
- Mit der Taste “F12” Developer Tools öffnen.
Alternative: Rechte Maustaste drücken. Ganz unten im Menü "Untersuchen" auswählen. - Es öffnet sich ein Fenster. Klicken Sie dort auf den Reiter “Elemente” und dann links auf das Icon mit dem Viereck und dem Pfeil.
- Mit der Maus über das Element fahren, dessen Kontrast sie prüfen wollen (wird hervorgehoben).
- Im sich nun öffnenden Kontextmenü finden Sie unter “Contrast” die Angabe.

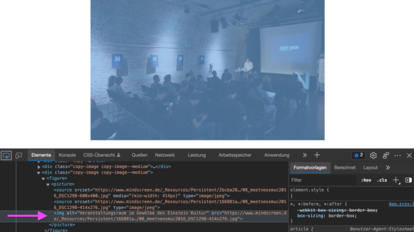
Alternativtext
- Webseite, die Sie prüfen wollen, in Microsoft Edge aufrufen.
- Mit der Taste “F12” Developer Tools öffnen.
Alternative: Rechte Maustaste drücken. Ganz unten im Menü "Untersuchen" auswählen. - Es öffnet sich ein Fenster. Klicken Sie dort auf den Reiter “Elemente” und dann links auf das Icon mit dem Viereck und dem Pfeil.
- Mit der Maus anschließend auf das Bild klicken (wird hervorgehoben).
- Unten im Fenster (Developer Tools) in der hervorgehobenen Stelle nach alt=”...” suchen.
Zwischen den Anführungsstrichen finden Sie, wenn vorhanden, den Alternativtext.

Überschriftenstruktur
- Webseite, die Sie prüfen wollen, in Microsoft Edge aufrufen.
- Mit der Taste “F12” Developer Tools öffnen.
Alternative: Rechte Maustaste drücken. Ganz unten im Menü "Untersuchen" auswählen. - Es öffnet sich ein Fenster. Klicken Sie dort auf den Reiter “Elemente” und dann auf das Icon mit dem Viereck und dem Pfeil.
- Mit der Maus über die Überschrift fahren. Die Überschrift wird hervorgehoben.
- Im sich nun öffnenden Kontextmenü finden Sie oben die Angabe zum Überschriftenlevel.

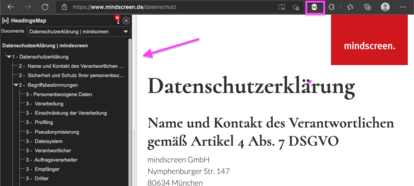
Alternative: HeadingsMap
- Microsoft Edge-Add-On installieren: HeadingsMap – Microsoft Edge Addons
- Webseite, die geprüft werden soll, aufrufen.
- Oben rechts auf das Icon für HeadingsMap klicken.
- Links erscheint ein neues Fenster mit der Überschriftenhierarchie der Seite.

Tastatursteuerung
Navigieren Sie mit Tabulator-, Enter-, Space- und Pfeiltasten durch die interaktiven Elemente der Website.

Testen Sie:
- ob Sie alle interaktiven Elemente in einer logischen Reihenfolge erreichen.
- ob Sie alle interaktiven Elemente auslösen können.
- ob der Fokus (= visuelle Kennzeichnung des interaktiven Elements) sichtbar ist.
Vergrößerung des Layouts auf 400%
- Webseite, die Sie prüfen wollen, in Microsoft Edge aufrufen.
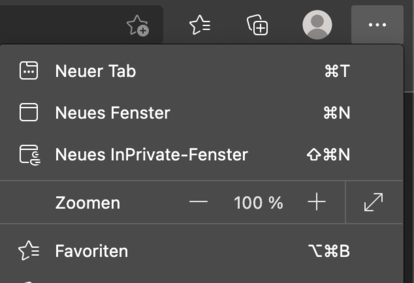
- Rechts oben im Browser auf das Icon mit den 3 Punkten klicken.
Im Feld “Zoomen” auf “+” drücken bis die Zahl auf 400% steht. - Für Standardgröße Zahl mit “-” auf 100% stellen.

Testen Sie:
- ob alle Inhalte weiterhin lesbar sind.
- ob die Seite navigierbar ist.
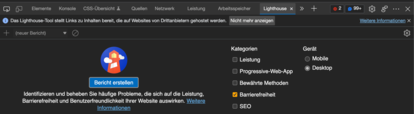
Automatisierter Test (Lighthouse Audit)
- Webseite, die Sie prüfen wollen, in Microsoft Edge aufrufen.
- Mit der Taste „F12“ Developer Tools öffnen.
Alternative: Rechte Maustaste drücken. Ganz unten im Menü "Untersuchen" auswählen. - Auf den Reiter „Lighthouse“ (Leuchtturm-Symbol) gehen.
- Unter „Kategorien“ die Checkbox „Barrierefreiheit“ anklicken
- Test starten